JS中offset client scroll的区别
偏移 offset
offsetHeight: 元素在垂直方向上占用的空间大小,以像素计。包括元素的高度、(可见的)水平滚动条的高度、上边框高度和下边框高度。
offsetWidth: 元素在水平方向上占用的空间大小,以像素计。包括元素的宽度、(可见的)垂直滚动条的宽度、左边框宽度和右边框宽度。
offsetLeft:元素的左外边框至包含元素的左内边框之间的像素距离。
offsetTop:元素的上外边框至包含元素的上内边框之间的像素距离。
offsetLeft和style.left的区别
- style.left只能获取行内样式,offsetLeft 可以获取行内样式和内嵌样式
- offsetLeft 只读,style.left可读可写
- offsetLeft是数值,style.left是字符串并且有单位px
- 如果没有加定位,style.left获取的数值可能是无效的
- 最大区别在于offsetLeft以border左上角为基准,style.left以margin左上角为基准

滚动 scroll
scrollHeight:在没有滚动条的情况下,元素内容的总高度。
scrollWidth:在没有滚动条的情况下,元素内容的总宽度。
scrollLeft:被隐藏在内容区域左侧的像素数。通过设置这个属性可以改变元素的滚动位置。
scrollTop:被隐藏在内容区域上方的像素数。通过设置这个属性可以改变元素的滚动位置。
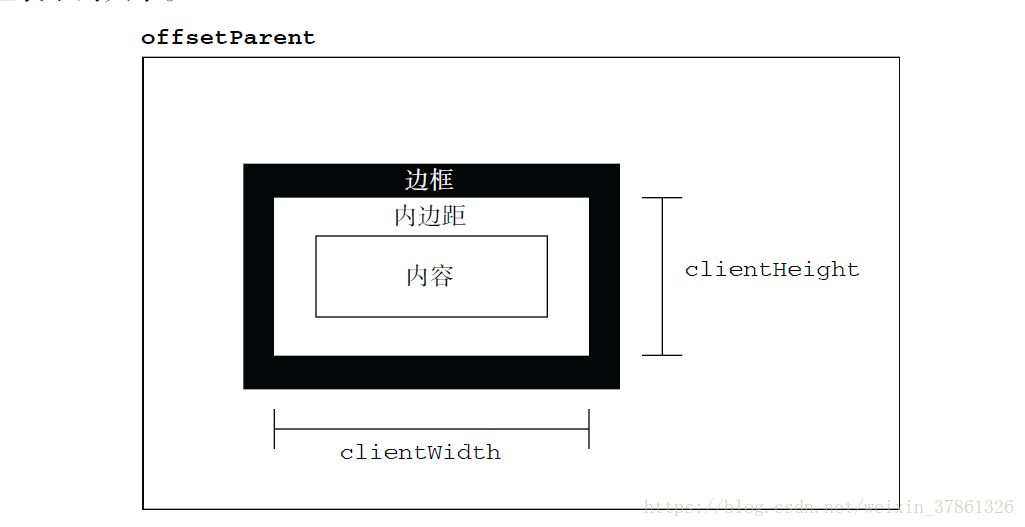
客户区 client
clientWidth:元素内容区宽度加上左右内边距宽度。
clientHeight:元素内容区高度加上上下内边距高度。
另外:pageYoffset 和 scrollY
这两个都能返回视窗滚动过的距离,相对来说,pageYOffset兼容性更好,一般我们只用 pageYOffset就行。但两者都不兼容IE9以下,另外 scrollY 可以赋值,让视窗滚动到指定位置。pageYOffser和scrollY都与scrollTop不同,pageYOffset和scrollY都只存在window对象里。