关于BFC
BFC定义
BFC(Block formatting context)直译为”块级格式化上下文”。它是一个独立的渲染区域,只有Block-level box参与, 它规定了内部的Block-level Box如何布局,并且与这个区域外部毫不相干。
创建BFC
- 浮动元素;
- position的除static和relative以外的值;
display:table-cell元素;display:table-caption元素;display:inline-block元素;- 元素设置overflow且值不为visible(hidden|scroll|auto)
BFC的布局规则
不属于BFC中的相邻元素的垂直外边距不会合并;
1
2
3
4
5
6<style>
p {
background-color: tomato;
margin: 50px;
}
</style>1
2
3
4
5
6
7<body>
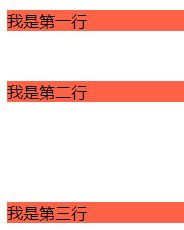
<p>我是第一行</p>
<p>我是第二行</p>
<div class="bfc">
<p>我是第三行</p>
</div>
</body>
此时的margin重叠,为50px
属于同一个BFC的两个相邻Box的margin会发生重叠。
这三个元素都存在于body中,所以用div将第三个元素包住,形成新的BFC.
添加.bfc {overflow: hidden;}
BFC闭合浮动;
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15.bfc {
width: 500px;
border: 1px solid grey;
overflow: hidden;
}
.left {
float: left;
height: 200px;
background: coral;
}
.right {
float: right;
height: 200px;
background: skyblue;
}1
2
3
4<div class="bfc">
<div class="left">左浮动</div>
<div class="right">右浮动</div>
</div>BFC能创造闭合浮动,里面的元素即使不用清除浮动,也不会溢出。例子中珊瑚色和天空蓝色的方块分别是左浮动和右浮动,但是它们都处于BFC闭合浮动中,别的说法是BFC中的元素参与高度计算。

BFC元素不会与浮动元素叠加
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15.outer {
width: 200px;
border: 1px solid grey;
overflow: hidden;
}
.bfc {
overflow: hidden;
}
.mid {
background: yellow;
}
.left {
float: left;
background: coral;
}1
2
3
4
5
6
7
8<div class="outer">
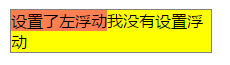
<div class="mid">我没有设置浮动</div>
<div class="left">设置了左浮动</div>
</div>
<div class="outer">
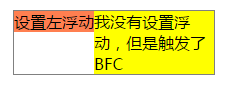
<div class="left">设置左浮动</div>
<div class="mid bfc ">我没有设置浮动,但是触发了BFC</div>
</div>没有触发BFC时

触发BFC时

这个方法可以用来实现两列自适应布局,这时候如果左边的宽度固定,右边的内容就会自适应宽度.